Photoshop 6 tutorial by The TladyIncluding
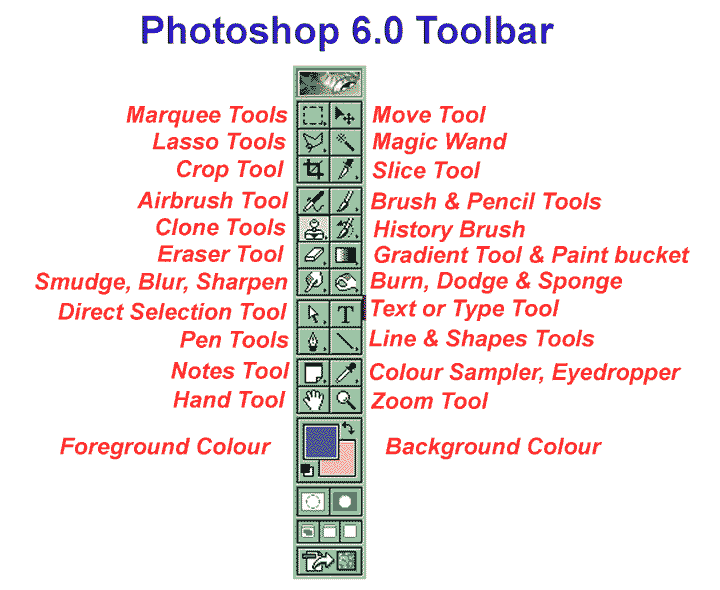
Toolbar with tools named for quick reference
|
Working
with Layers
|
|
Assignment:
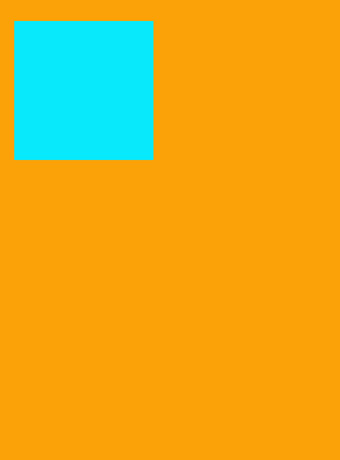
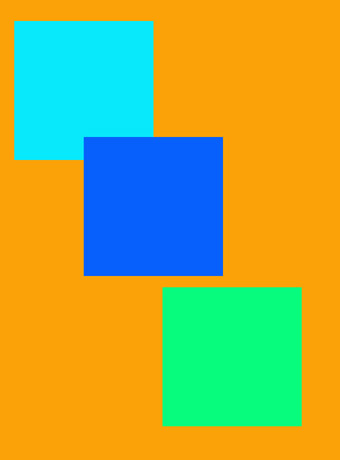
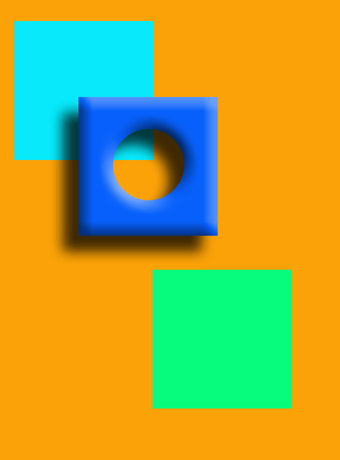
Create a multiple layer image with a range
of Filters and Layer Style effects applied to each. Save the layered image as
a Photoshop file (.psd), then flatten it and save it again as a .jpg
file for printing. |
|
First
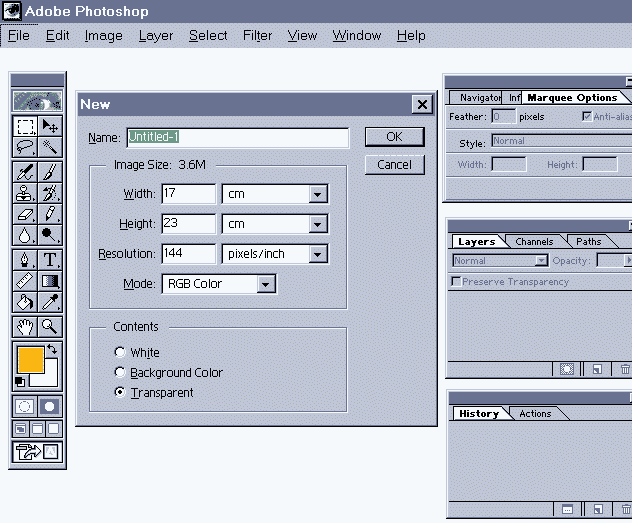
prepare your working space by
going to the Menu Bar and clicking Window>Show Tools, Show
History, Show Layers, Show Options. Drag these into
position as shown. |
|
Open a new Canvas (File>New), 17cm wide and 23cm high. Set the resolution to 144 pixels/inch (not/cm!), Mode: RGB, White or Transparent for the background. |
|
|